There are many types of websites, as well as sizes and complexity. At the beginning, most of my creations were constructed ‘on the fly’, without much planning – in the end, a ‘news’ module is not scary enough to need a project.
But recently I’ve started working on more ambitious jobs (like http://climaps.com), and feeling the need of a strongly defined method to apply to web applications design. Some tools are almost mandatory, like Use Case Diagrams which become really helpful in order to translate what every user can do into ACL‘s, methods, controllers, etc; or like modeling tools to graphically represent the application’s database.
But the best way – according to my experience – to successfully manage a web project is following a detailed planning. Determining what the steps are and what order should they be executed in, is a good starting point to know were exactly we are on each development stage.
Thus, I want to clarify that I’m not talking about software, applications or techniques to effectively manage big web projects; I don’t have this experience to talk about. Instead, I’m referring to the main steps I’ve followed in the past to handle the web projects I’ve worked on, steps which have proved to be effective. This article does not describe a rule but a personal way of doing things, and I’ll be glad to know your thoughts about it. What tools do you use to build your websites? Comments are welcome 🙂
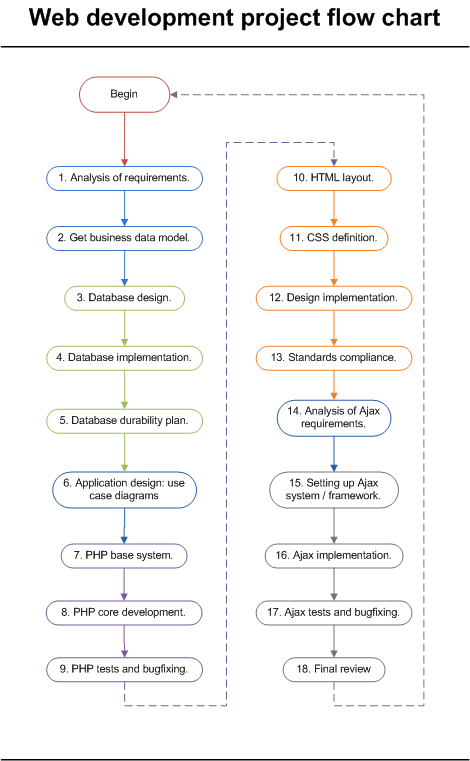
The following diagram shows an overview of the entire process:

Web project management flow
Chronological steps to follow
- Business: Analysis of requirements
- Business: Get data model
- Database: Design
- get to 3FN and study going beyond
- Database: Implementation
- select a database engine
- determine storage engine
- develop triggers, views, and additional features
- develop maintenance and backup scripts
- Database: Life time (*)
- design plan for durability
- implement and estimate performance
- develop triggers, views, and additional features
- design libraries to make it transparent for the application
- Application: Use Case Diagrams
- represent different user profiles
- review with client
- PHP: Develop initial system (*)
- choose a framework
- set up initial libraries and systems
- design template’s system
- unitary tests system
- PHP: Core develop for all functionalities
- programming all functions needed for cases of use
- generation of a initial HTML view
- PHP: Tests and bug fixing
- use unitary tests
- use functional tests
- HTML: Finish structure
- use semantic code
- define attributes for accessibility
- run Hera, eXaminator, w3c and other tools and make adjustments
- CSS: Definition (*)
- design a CSS files structured system
- start filling with some initial design
- run W3C CSS test
- Design: External outsource (*)
- slice design in usable blocks
- apply design through HTML images and CSS
- Standards compliance: Tests and adjustments
- multi platform: check browsers compliance: check IE, Firefox, safari
- run again W3C tests for HTML and CSS
- run again Hera, eXaminator and other accessibility checks
- layout adjustments
- Ajax: Analysis of requirements
- cases of use diagram, with different user profiles
- determine functionalities to be available
- Ajax: Setting up (*)
- determining a framework to work with
- establishing folder distribution
- determine unitary and functional tests systems
- Ajax: Implementation
- develop all functionalities
- add necessary PHP back ends in XML / HTML format
- Ajax: Test
- apply test cases
- make adjustments
- Summary: Final review
- presentation of website to client
- getting feedback
- taking notes for a new wheel’s spin
Note: sections marked with (*) can be avoided when adding new modules to a previously developed application.