Today I’m very happy and proud to announce the first public version of my own pet project, Comodoro App.
TL;DR Check it out! http://comodoro.app and follow the project on LinkedIn https://lnkd.in/dFJymCAd and Facebook https://lnkd.in/dgY52-78.
Comodoro is a task manager designed around the concept of micro-projects: collections of tasks that usually don’t require a fully-blown project manager tool but that A) span in time so that they need to be tracked; and B) they often run in parallel with many other micro-projects.
It all began as a personal need, my own itch I needed to scratch, so to speak. Many years ago, back in 2013, I was studying my Master’s in ICT at HES-SO, Lausanne. I was overwhelmed by what seemed to me an unmanageable amount of tasks, works and exams to do. I tried using calendars, basic To-Do lists, even project management apps and I still couldn’t give an answer to the very question: how much do I have going on? And, what needs to be done today?
I needed a two-dimensional visualization tool that allowed me to see, at a glance, what the priority was on each project (school subjects in my example) and which of those priorities were, well, a higher priority over the others.
In the most natural way, since I’m both a baby boomer and millennial (yep, 1981 is the year), I found myself covering my desktop with hand-written sticky notes.
The idea had been born.
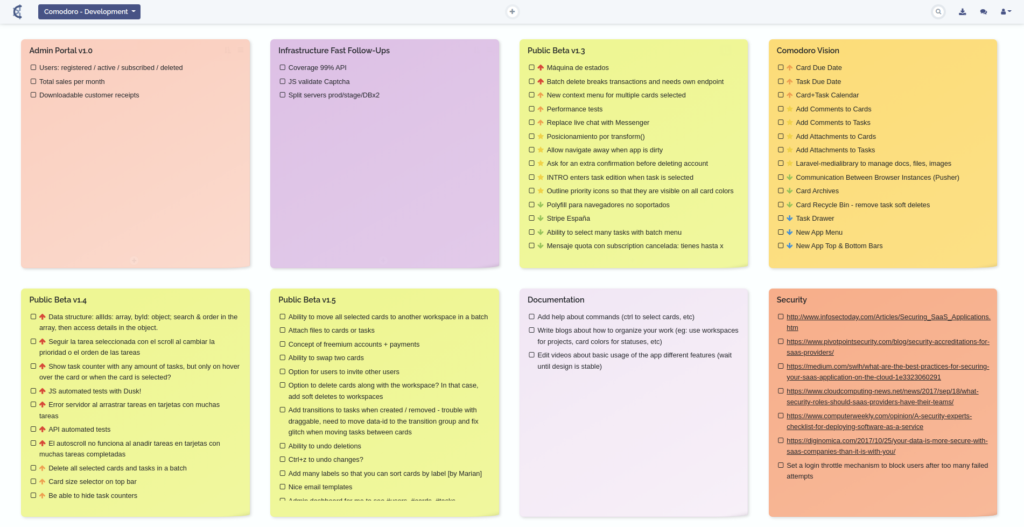
 Current Comodoro UI
Current Comodoro UIOver the years, I’ve redesigned and rebuilt Comodoro a number of times. The first iteration used Ruby on Rails and Ember.js and displayed collapsible cards on a dashboard. Useful, but eventually packed with information – which did not conform very well with the Visual Management principles I wanted to convey: that any state requiring the user’s action should be clearly visible.
The second prototype was built on Laravel and Vue.js and portrayed a dashboard very much like the current one. I simplified the design, reduced the amount of information that the user can see at a glance, and introduced some visual effects allowing to unveil additional card details as they are selected or mouse hovered, or interacted with.
The third and final iteration… well, see it by yourself: https://comodoro.app. It’s free to use with limited resources, then available on a subscription model.